بخش آموزش فتوشاپ در تکرا آغاز به کار کرده و تاکنون دو مطلب آموزشی متنوع منتشر شده است. امشب در تکرا قصد داریم که به شما نحوه ایجاد افکت متنی Star Wars را یاد دهیم. در ادامه با آموزش ایجاد افکت متنی Star Wars همراه باشید.
در این آموزش از تکنیک سخت و پیچیده ای استفاده نشده است و بیشتر روی تنظیمات لایه ها کار خواهیم کرد. در نهایت افکت متنی موجود در تصویر بالا را در خروجی خواهیم داشت. حال بهتر است که آموزش ایجاد افکت متنی Star Wars را آغاز کنیم.
آموزش ایجاد افکت متنی Star Wars
فایل های مورد نیاز این آموزش:
- فونت SF Distant Galaxy
- تصویر کهکشان we own the sky
- تکسچر 8 Tileable Metal Textures
- براش Stars and Flares Brush Set
- پک گرادینت Free Pack 6000 photoshop gradients
ایجاد پس زمینه
مرحله 1
کلیدهای میانبر Ctrl+N را زده و در پنجره باز شده سند جدیدی با ابعاد 950 در 550 پیکسل ایجاد کنید. تصویر کهکشان را از بخش فایل های مورد نیاز دانلود کرده و آن را در سند جدید ایجاد شده کپی کند. اگر نیاز بود می توانید این تصویر را با کلیدهای میانبر Ctrl+T تغییر اندازه دهید.
مرحله 2
دو بار روی لایه پس زمینه کهکشان کلیک کنید تا پنجره تنظیمات آن باز شود. به بخش Color Overlay بروید و Blend Mode را روی Multiply گذاشته و بعد از آن مقدار رنگ را به #a6a6a6 تغییر دهید.
مرحله 3
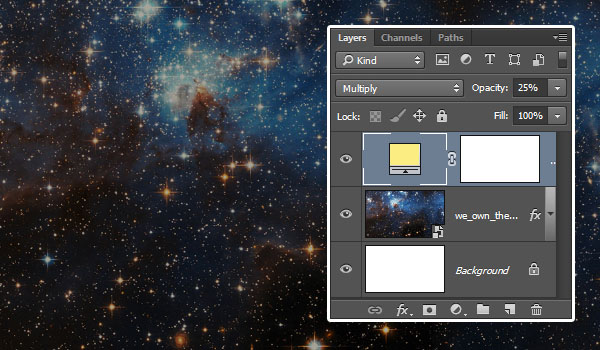
نیاز است که تصویر فوق را قدری تیره تر کنیم. برای این کار روی آیکن Create new fill or adjustment layer در پنجره لایه ها کلیک کرده و گزینه Solid Color را انتخاب کنید تا پنجره تنظیمات مربوطه آن برای شما باز شود.
مرحله 4
از رنگ #fced82 استفاده کرده و حالت Blend Mode لایه را به Multiply تغییر دهید. پس از آن مقدار Opacity را به 25 درصد کاهش دهید.
ایجاد متن
مرحله 1
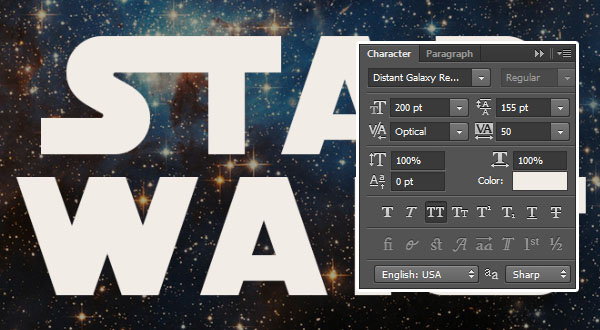
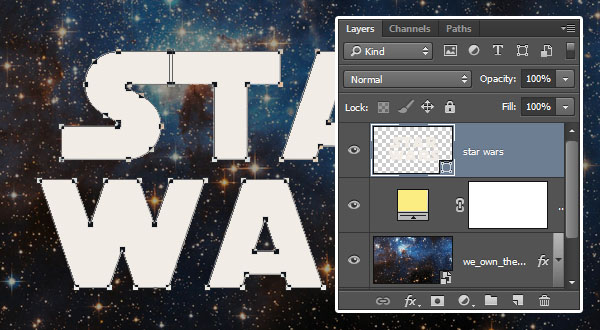
ابزار Text Tool را در جعبه ابزار انتخاب کرده و با فونت Distant Galaxy اسم Star Wars را مانند تصویر زیر تایپ کنید. به منوی Window > Character رفته و سپس تنظیمات مربوطه آن را مانند تصویر زیر تغییر دهید.
مرجله 2
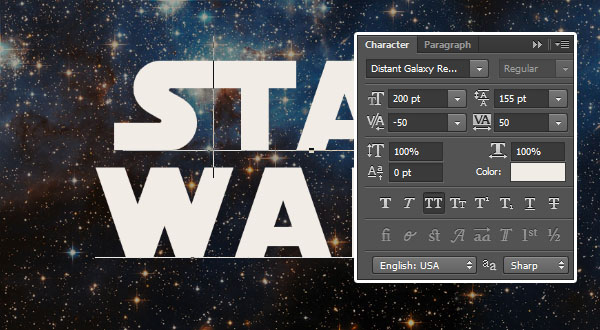
اکنون نیاز است که فاصله بین حروف را قدری تغییر دهیم. به منوی تنظیمات کاراکتر بازگشته و تنظیمات زیر را انجام دهید.
- ST: -50
- AR (in both words): 50
- RS: -50
تنظیم شکل متن
مرحله 1
به منوی Type > Convert to Shape رفته تا لایه متنی ایجاد شده را به یک شکل تبدیل کنیم.
مرحله 2
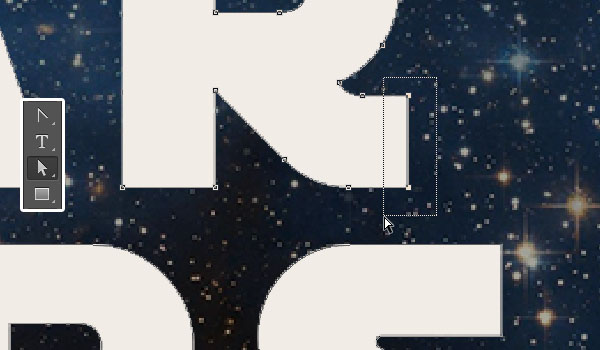
ابزار Direct Selection Tool را انتخاب کنید و با درگ کردن دو نقطه نشان داده شده در کلمه R را انتخاب کنید.
مرحله 3
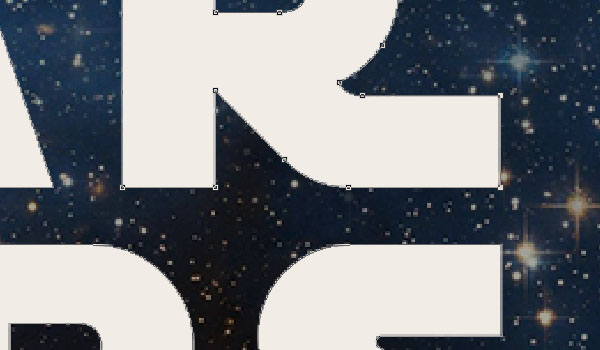
اکنون کلید مکان نمای سمت راست را روی صفحه کلید فشار دهید، تا زمانی که انتهای حرف R به حرف S زیرین آن برسد.
مرحله 4
حرف S بالایی را مانند مرحله قبل انتخاب کرده و آن را به حرف W زیرین آن برسانید.
مرحله 5
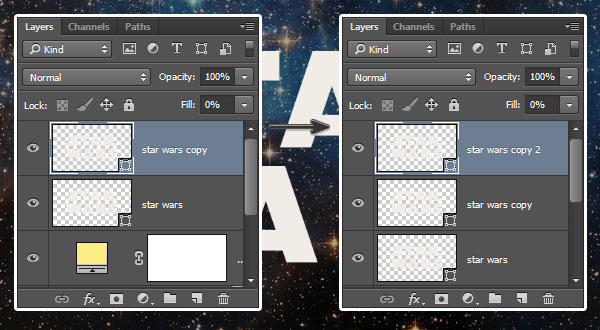
روی لایه متن که به شکل یا اصطلاحا شیپ تبدیل شده است کلیک راست کرده تا یک کپی از آن گرفته شود، بعد از آن مقدار Fill را روی 0 قرار دهید. این کار را یک بار دیگر انجام دهید. در اصل به دو لایه کپی نیاز داریم.
در اینجا بخش اول آموزش ایجاد افکت متنی Star Wars به اتمام رسیده است. یکشنبه هفته آینده ساعت 23:00 بخش دوم و نهایی این آموزش منتشر خواهد شد.