بخش اول آموزش ایجاد افکت متنی Star Wars با فتوشاپ در چهارشنبه گذشته منتشر شد. قرار بر این بود که بخش دوم و نهایی این آموزش یکشنبه شب ساعت 23:30 در تکرا منتشر شود؛ اما به دلیل برگزاری نمایشگاه MWC 2017، انتشار این بخش به تعویق افتاد. امشب در تکرا با بخش دوم آموزش ایجاد افکت متنی Star Wars همراه باشید.
آموزش ایجاد افکت متنی Star Wars – بخش دوم
ایجاد افکت روی لایه اصلی شکل
روی لایه اصلی متن ایجاد شده که به شکل تبدیل شد دوبار کلیک کرده و سپس تنظیمات زیر را دنبال کنید.
مرحله 1
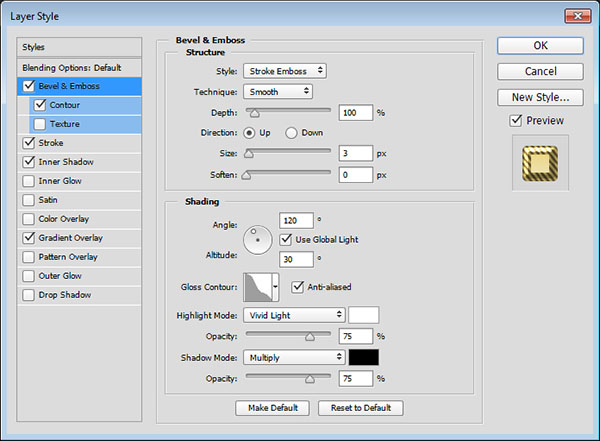
به بخش Bevel and Emboss بروید و تنظمات زیر را انجام دهید:
Style: Stroke Emboss
Size: 3
Gloss Contour: Gaussian – Inverse
Check the Anti-aliased box
Highlight Mode: Vivid Light
مرحله 2
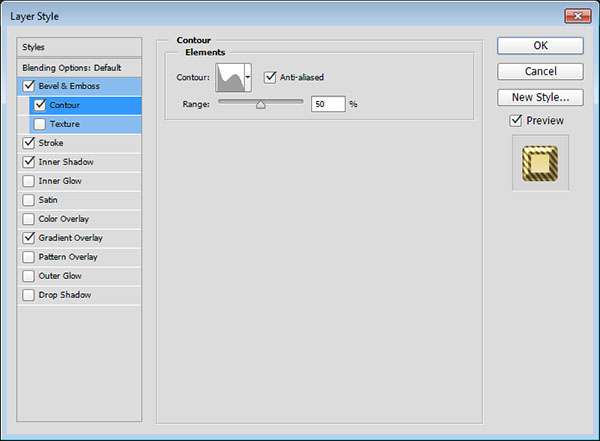
بخش Contour را باز کرده و تنظیمات را همانند زیر دنبال کنید:
Contour: Rolling Slope – Descending
Check the Anti-aliased box
مرحله 3
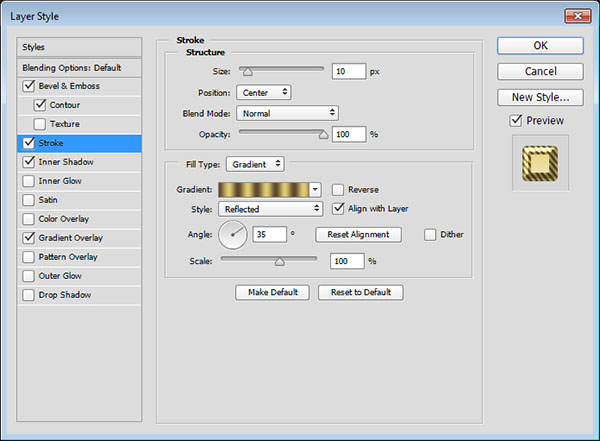
تنظیمات بخش Stroke را باز کنید و همانند زیر عمل کنید:
Size: 10
Position: Center
Fill Type: Gradient
Style: Reflected
Angle: 35
برای این مرحله باید از گرادنیت موجود در بخش فایلهای مورد نیاز این آموزش استفاده کنید، پیشنهاد می شود که گرادینت Golden Dial Top X11 را از این پک انتخاب کنید. طیف رنگی ما از #e1ca71 آغاز و به #f5e5a6 ختم میشود.
مرحله 4
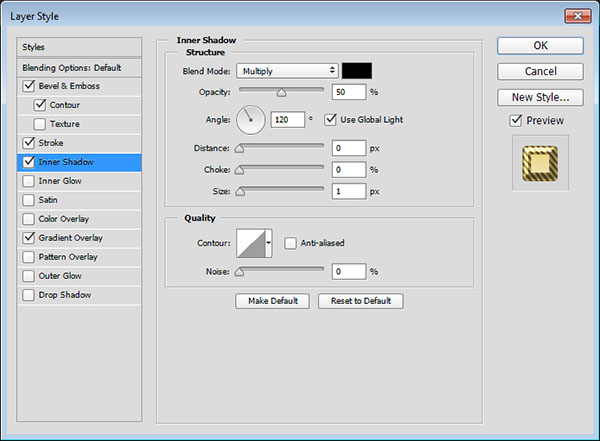
تنظیمات بخش Inner Shadow را باز کرده و مانند زیر عمل کنید:
Opacity: 50%
Distance: 0
Size: 1
مرحله 5
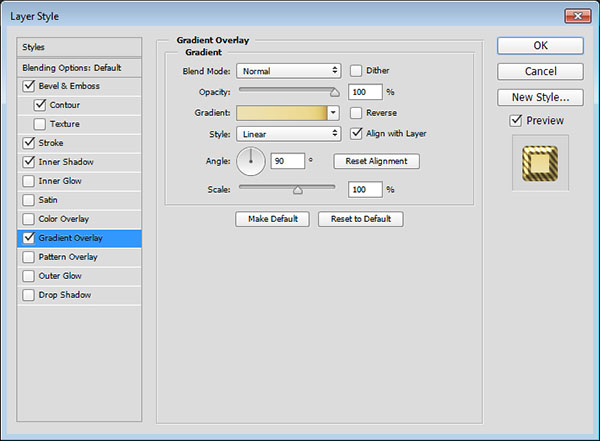
تنظیمات بخش Gradient Overlay :
مرحله 6
گرادینت ایجاد شده شما باید همانند تصویر باشد، لیست رنگهای استفاده شده در این گرادینت با مکان قرار گیری آنها در پایین وجود دارد.
#ede1b1– 5%#ecd98f– 75%#e1ca71– 88%#be8936– 100%
اگر تنظیمات موجود را تا به این مرحله به درستی دنبال کرده باشید، نتیجه تصویر شما باید با تصویر زیر یکسان باشد.
ایجاد افکت روی لایه اول شکل
مرحله 1
روی لایه اول ایجاد شده دوبار کلیک کنید تا پنجره تنظیمات آن باز شود، سپس تنظیمات زیر را دنبال کنید.
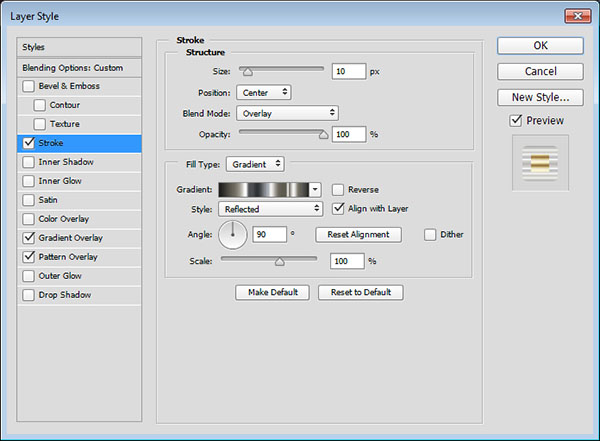
تنظیمات بخش Storke را مانند دادههای موجود زیر انجام دهید.
Size: 10
Position: Center
Blend Mode: Overlay
Fill Type: Gradient
Style: Reflected
Angle: 90
از گرادینت faucet 110 موجود در پک لایهها استفاده کنید.
مرحله 2
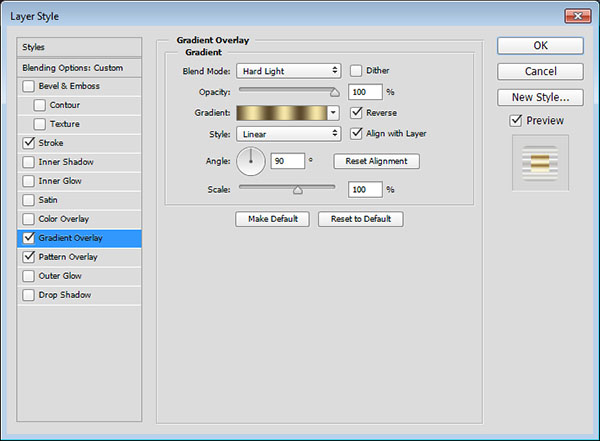
تنظیمات بخش Gradient Overlay :
Blend Mode: Hard Light
Check the Reverse box
Use the Gold Dial Tops X7 – angled gradient fill
مرحله 3
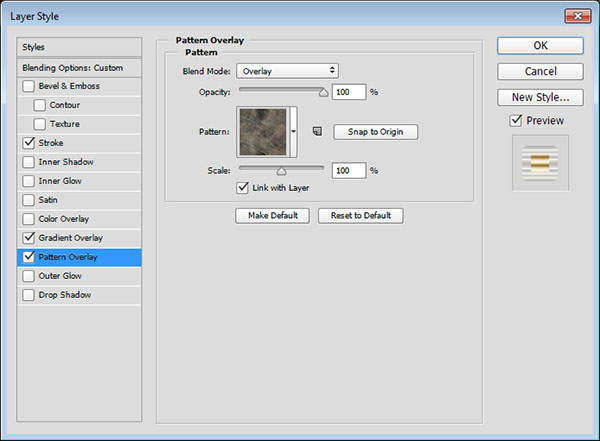
تنظیمات بخش Pattern Overlay :
Blend Mode: Overlay
پترن استفاده شده: metal_6-512px.jpg
اکنون تصویر شما باید با تصویر زیر یکسان باشد.
ایجاد افکت روی لایه دوم شکل
روی لایه دوم ایجاد شده دوبار کلیک کنید تا پنجره تنظیمات آن باز شود، سپس تنظیمات زیر را دنبال کنید.
مرحله 1
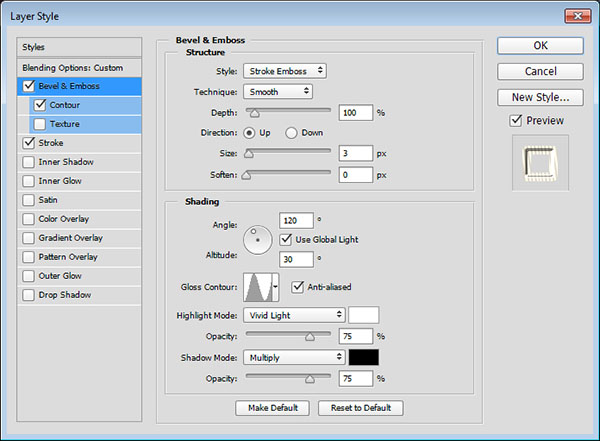
تنظیمات بخش Bevel and Emboss :
Style: Stroke Emboss
Size: 3
Gloss Contour: Ring
Check the Anti-aliased box
Highlight Mode: Vivid Light
مرحله 2
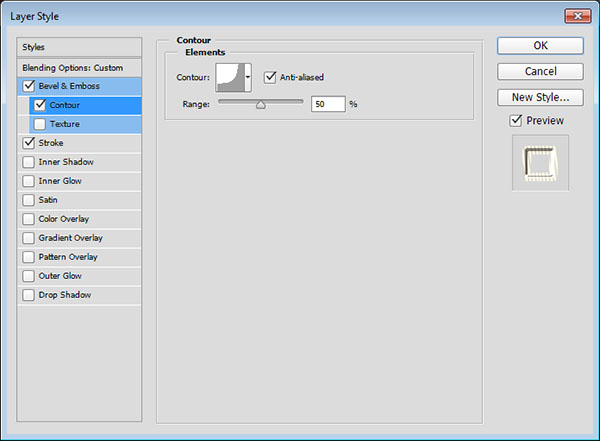
تنظیمات بخش Contour :
Contour: Cove – Deep
Anti-aliased box را فعال کنید
مرحله 3
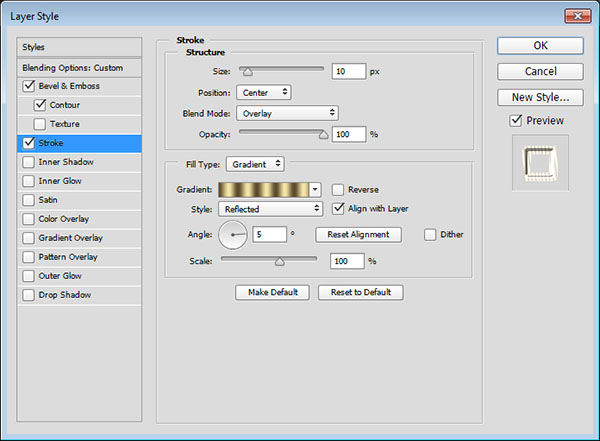
تنظیمات بخش Stroke :
Size: 10
Position: Center
Blend Mode: Overlay
Fill Type: Gradient
Style: Reflected
Angle: 5
از گراداینت Golden Dial Top X11 استفاده کنید.
حال تصویر شما اینگونه خواهد بود.
اضافه کردن Outer Glow
مرحله 1
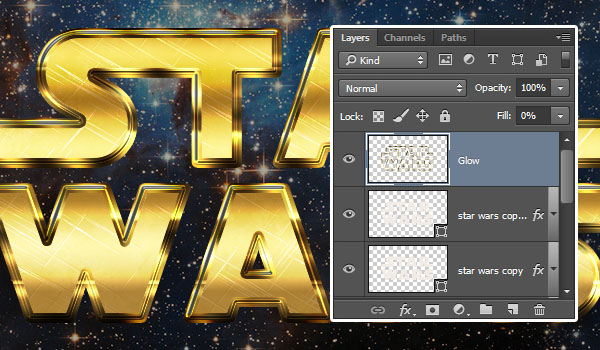
روی لایه دوم کلیک راست کرده و گزینه Duplicate را انتخاب کنید تا یک کپی از آن گرفته شود. روی لایه کپی شده کلیک راست کرده و Rasterize Layer Style را انتخاب کنید. سپس اسم این لایه را به Glow تغییر داده و مقدار Fill آن را به 0 درصد کاهش دهید.
مرحله 2
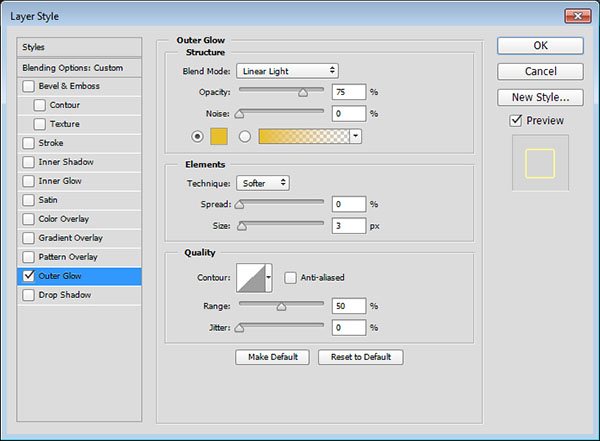
روی لایه Glow دوباره کلیک کنید تا پنجره تنظیمات آن باز شود، سپس به بخش Outer Glow رفته و مقادیر زیر را در تنظیمات اعمال کنید:
Blend Mode: Linear Light
Color: #e7bf2a
Size: 3
تصویر شما باید همانند تصویر زیر باشد.
اضافه کردن ستارهها
مرحله 1
در منوی ابزار رنگ پیش زمینه را روی #ead994 قرار دهید، ابزار براش را انتخاب کرده و براش S&F-12 t را در پک Flares Brush انتخاب کنید.
مرحله 2
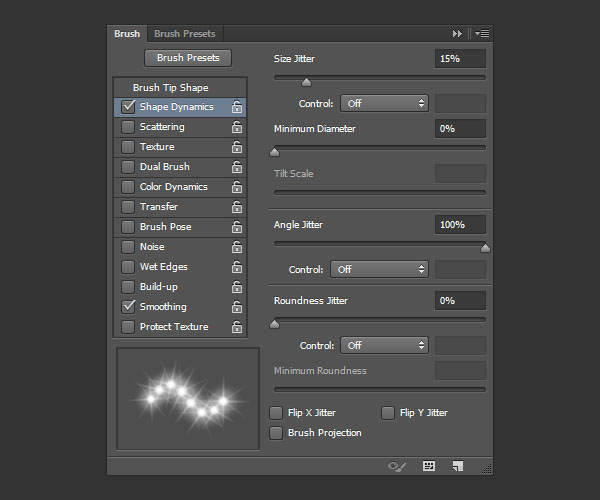
به آدرس Window > Brush بروید تا پنجره تنظیمات لایه برای شما باز شود، مقادیر تنظیمات را همانند زیر تغییر دهید.
مرحله 3
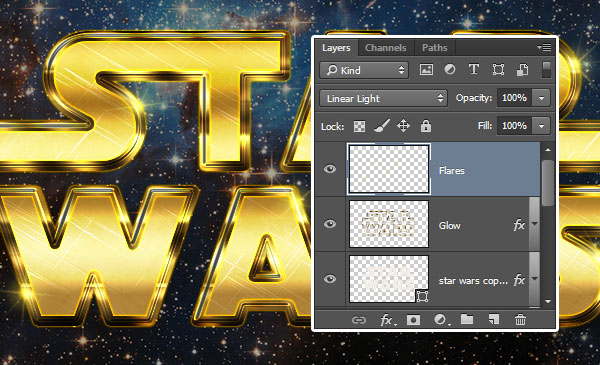
اندازه براش را کاهش دهید، یک لایه جدید در بالای تمامی لایهها ایجاد کنید. مقدار Blend Mode این لایه تازه را روی Linear Light قرار دهید. اکنون روی گوشههای متن کلیک کنید تا ستارهها به عنوان یک براش به تصویر اصلی اضافه شوند.
بخش دوم آموزش ایجاد افکت متنی Star Wars هم به اتمام رسید، در این آموزش با چند تکنیک ساده و چند ابزار آماده یک افکت متنی زیبا را ایجاد کردیم. یکشنبه هفته آینده ساعت 23:30 منتظر آموزش جدید فتوشاپ در تکرا باشید.